# Custom Widgets
Note: This guide is for
Vue. For other frameworks, see the
React and
Angular guides.
This guide explains how to define your own custom widget component and register it in your application code, so that it will be automatically rendered (based on the corresponding widget type) when using the DashboardById component. Custom widgets in Compose SDK can be used to replace Fusion plugins when displaying dashboards.
Note: It is assumed that the application is already configured correctly for use with Compose SDK.
# Sample dashboard
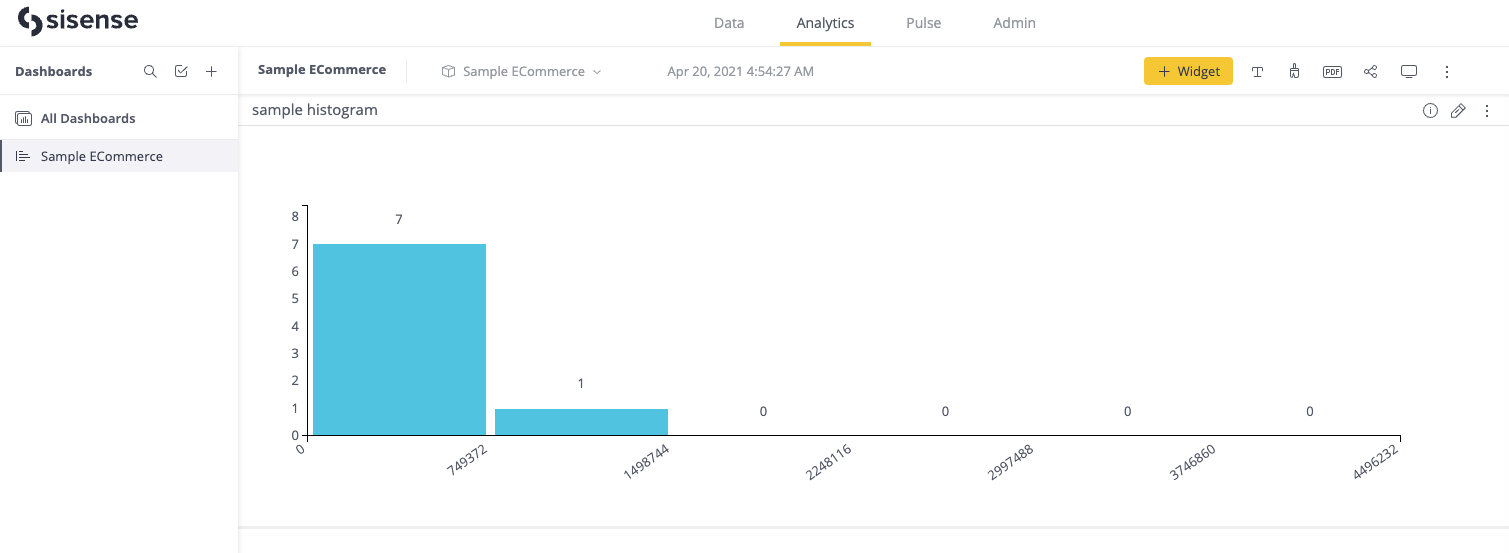
The histogramwidget plugin is included with Sisense Fusion, so we'll be using it as our example. We'll start by creating a dashboard in Fusion, containing a single histogramwidget widget with Sample ECommerce as its data source.

# Displaying the dashboard in your application
To display a dashboard using Compose SDK, we need the oid for the relevant dashboard. The simplest way to find this, is to copy the value from the end of the URL when viewing the dashboard in Fusion, e.g. /app/main/dashboards/{dashboardOid}.
The dashboard can be easily displayed using the DashboardById component, passing this value into the dashboardOid prop.
<template>
<DashboardById :dashboardOid="'66f23d1b202c89002abd64ac'" />
</template>
<script setup>
import { DashboardById } from '@sisense/sdk-ui-vue';
</script>
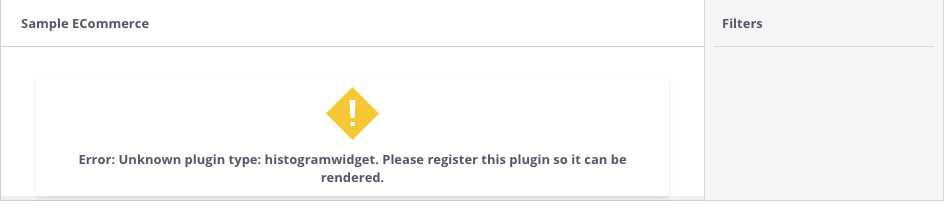
Since Compose SDK does not support the histogramwidget plugin out of the box, it is expected that Compose SDK will display an error in place of the histogram widget.

In order to resolve this, we will explore how to define a custom widget component and register it with Compose SDK, so that it knows what to do when it encounters a histogramwidget plugin from Fusion.
# Defining a custom widget using Compose SDK
Before registering our custom widget, we first need to define a custom widget component that will replace the Fusion plugin. This component will:
- Receive the props that Compose SDK will pass to our custom widget when rendering the
DashboardByIdcomponent - Run a data query using those props
- Render a visualization with the results
Purely for the simplicity of this guide, we have chosen to define a custom widget component which renders a table of the query results. In reality, you would more likely define a Vue implementation of a histogram chart, or however else you wish to represent the Fusion plugin in your Compose SDK dashboard.
This guide also aims to demonstrate the flexibility of the registerCustomWidget interface - as long as you provide a component that matches the shape of CustomWidgetComponent, Compose SDK will render that component as a replacement for the designated Fusion plugin.
A note on the dataOptions prop that is passed to our component: For those familiar with the Fusion plugin / add-on architecture, dataOptions is the Compose SDK equivalent of panels on the WidgetMetadata (opens new window) object.
Compose SDK translates all widget metadata and filters to Compose SDK data structures (e.g. values inside dataOptions are of type StyledColumn and StyledMeasureColumn, the same types you'd expect for dataOptions into the Chart component).
In the custom widget component, we can use the props directly with the useExecuteCustomWidgetQuery composable which runs a data query and applies some formatting on the results (defined by the StyledColumn information in dataOptions).
<template>
<table v-if="data" style="margin: 20px;">
<thead>
<tr>
<th v-for="(column, index) in data.columns" :key="index">
{{ column.name }}
</th>
</tr>
</thead>
<tbody>
<tr v-for="(row, rowIndex) in data.rows" :key="rowIndex">
<td v-for="(cell, cellIndex) in row" :key="cellIndex">
{{ cell.text }}
</td>
</tr>
</tbody>
</table>
</template>
<script setup>
import { defineComponent } from 'vue';
import { useExecuteCustomWidgetQuery } from '@sisense/sdk-ui-vue';
const props = defineProps({
title: String,
dataOptions: Object,
filters: Array
});
const { data } = useExecuteCustomWidgetQuery(props);
</script>
If you prefer to work with the raw data without any formatting applied, you can use extractDimensionsAndMeasures with useExecuteQuery instead.
<script setup>
import { useExecuteQuery, extractDimensionsAndMeasures } from '@sisense/sdk-ui-vue';
const props = defineProps({
title: String,
dataOptions: Object,
filters: Array
});
const { dimensions, measures } = extractDimensionsAndMeasures(props.dataOptions);
const { data } = useExecuteQuery({
dimensions,
measures,
filters: props.filters,
});
</script>
# Registering the custom widget with Compose SDK
To register the custom widget, we need to use the useCustomWidgets composable and call registerCustomWidget.
<template>
<DashboardById :dashboardOid="'66f4d4dd384428002ae0a21d'" />
</template>
<script setup>
import { onMounted } from 'vue';
import { DashboardById, useCustomWidgets } from '@sisense/sdk-ui-vue';
import ResultsTable from './ResultsTable.vue';
const { registerCustomWidget } = useCustomWidgets();
registerCustomWidget('histogramwidget', ResultsTable);
</script>
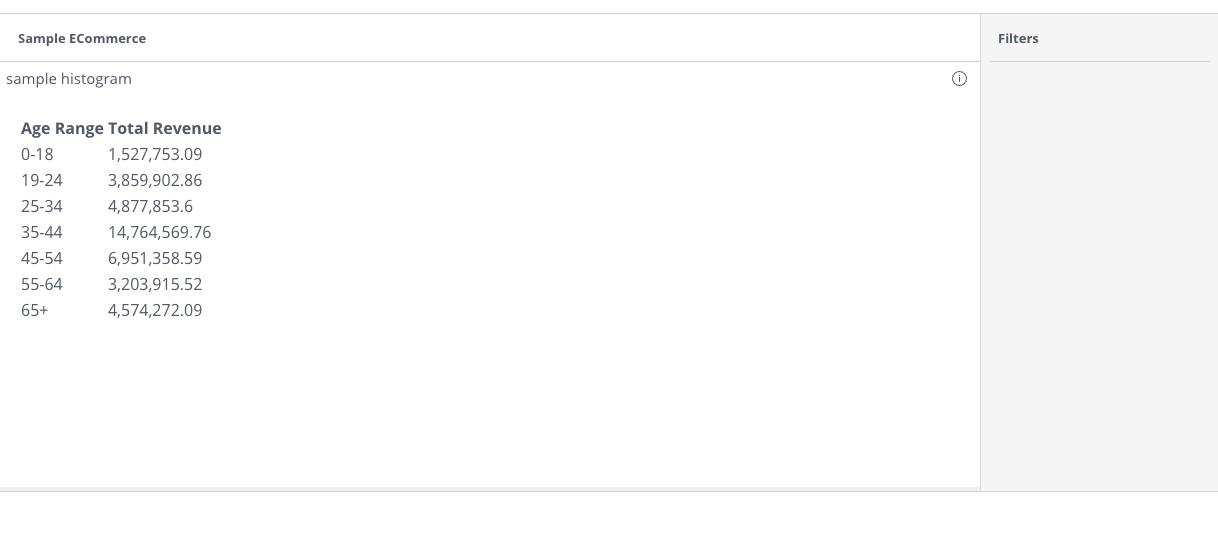
If we refresh our application, instead of seeing the error in place of the widget as before, we should now see something like this:

# Summary
Here's what we accomplished:
- Displayed an existing Fusion dashboard in our application by rendering a
DashboardByIdcomponent - Created a Vue component that uses its props to execute a data query and display the results in a table
- Registered that table component as a custom widget to be shown in place of the
histogramwidgetFusion plugin when it is rendered inside of aDashboardByIdcomponent
Obviously, we didn't end up with a new histogram component in Vue (yet), but hopefully the simplicity of this guide gives you the tools to you need to make that, or anything else, happen!